课程名称:uni-app小兔鲜儿
培训周期:96课时
课程背景:
行业方面,微信是目前最大的移动端流量入口,日活跃用户9.8亿,而百度的日活用户才刚刚过1亿。流量在哪里,企业客户自然会去到哪里,现在每天都会有成千上万家的企业推出自己的小程序。微信的月活高出电商20%,且电商近一年月活趋于平缓,从微信中进行流量变现成为电商发展的必然趋势。
技术方面,开发快,其实uni-app最大优势是跨平台,因此实现一套代码同步多个平台的同时,也大大提升了开发效率。而且由于uni-app这个框架是基于Vue.js开发的,绝大多数的原生开发程序员都能快速掌握。所以在节省人力、时间外,企业的产品也能更快的进入市场。
课程收获:
1.掌握Vue.js核心语法和使用mvvm前端框架方法;
2.掌握原生小程序的开发调试与发布上线流程;
3.掌握使用uni-app开发跨平台小程序项目;
4.从0-1完成一个跨平台小程序的开发,积累项目经验。
项目概述:
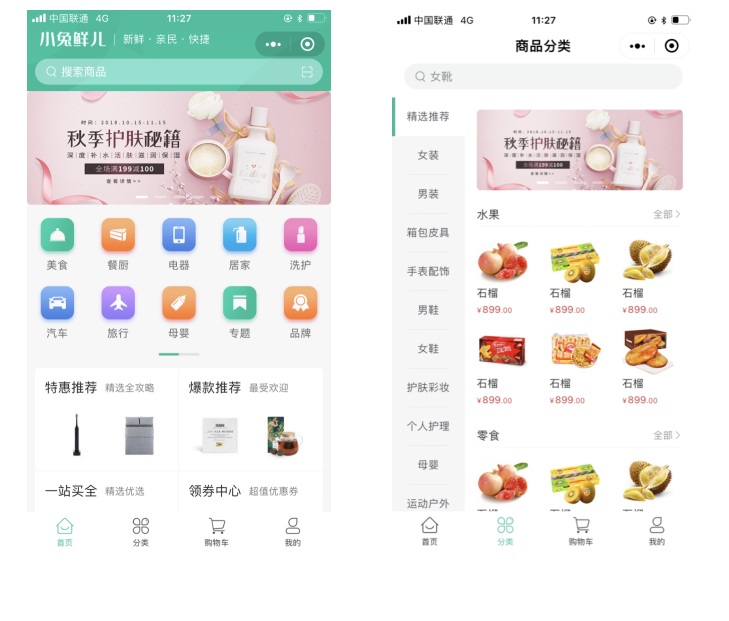
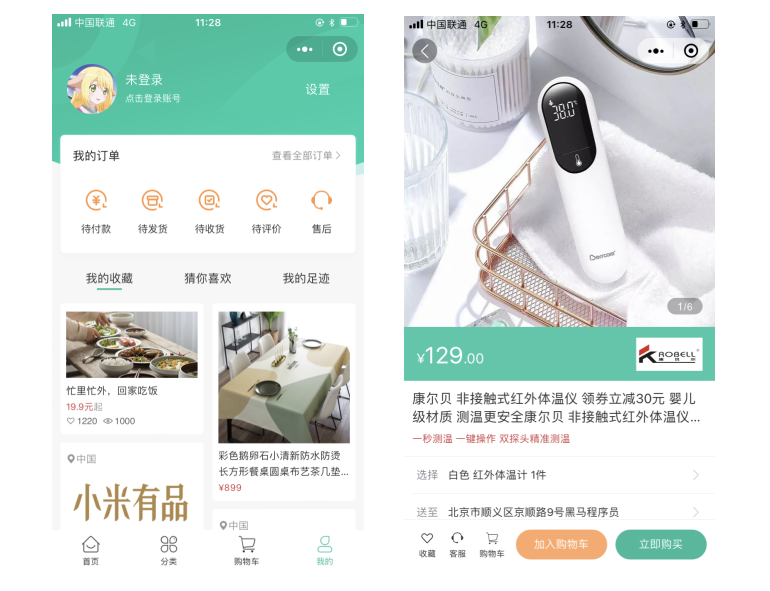
小兔鲜儿是一个经典的电商类小程序项目,包括商品、用户、购物车、订单等核心功能模块,采用 uni-app 框架做为跨平台小程序开发方案,并综合运用了原生小程序的组件化、模块化、网络请求、本地存储、微信登录、微信支付等技术,小兔鲜电商项目以企业的需求为基础,有针对性的对课程进行设计,学习本课程不仅能够培养学员的实践能力,还可以为就业提供有利的支撑。
项目成果:


项目亮点:
1.基于Vue.js最流行的前端JS框架语法开发;
2.采用跨端uni-app框架进行开发;
3.非常多的业务解决方案,订单和支付等;
4.非常多的技术解决方案,SKU组件和请求封装等。
1.有 HTML + CSS 布局页面经验;
2.有 JavaScript 编程经验;
3.有 Ajax 实现前后端通信经验。
让学员具备从0到1基于uni-app开发跨端小程序项目的能力:
1.掌握 Vue 项目开发环境的搭建;
2. 掌握 Vue 指令、计算属性、生命周期等语法的应用;
3. 掌握 Vue 自定义组件及组件数据通信的应用;
4. 掌握原生小程序的创建、启动及调试;
5. 能够使用 uni-app 开发小程序项目;
6. 能够独立完成【小兔鲜儿】项目的开发。
获取方式:请扫描下方二维码,回复【前端】即可获取完整预习资料。

硬件:
1、操作系统:推荐 Windows10 以上或 Mac系统
2、内存要求:8G内存以上
软件:
1、浏览器:建议 Chrome
2、开发环境:Node.js
3、开发工具:小和序开发者工具、VS Code、HBuilderX(课堂安装)
4、MD文档查看工具:建议 Typora(付费)
7月25日
Vue基本介绍
掌握Vue开发环境搭建
Vue的基本概念和语法
7月26日
Vue 自定义组件
Vue 路由
7月27日
Vuex 状态管理
微信小程序基础
7月28日
微信小程序基础
7月30日
小兔鲜儿项目启动
小兔鲜儿项目工具封装
小兔鲜首页相关功能
7月31日
商品详情模块
8月1日
用户模块
8月2日
用户模块
8月4日
购物车管理
8月5日
分类管理
8月6日
订单管理
8月7日
订单管理